さて私ふすまはブログ書き超初心者(現時点で開設1週間位?)な訳ですが、調べに調べてやっとプロフィールページが出来ましたので、覚え書き程度にやり方を書き殴っておこうと思います。
まず私のブログ環境ですが、WordPressでテーマ:Cocoonを利用しています。
で、プロフィールの載せ方は2通りあるようで、、、
一つはページ横に表示する方法 ↓(こんなの

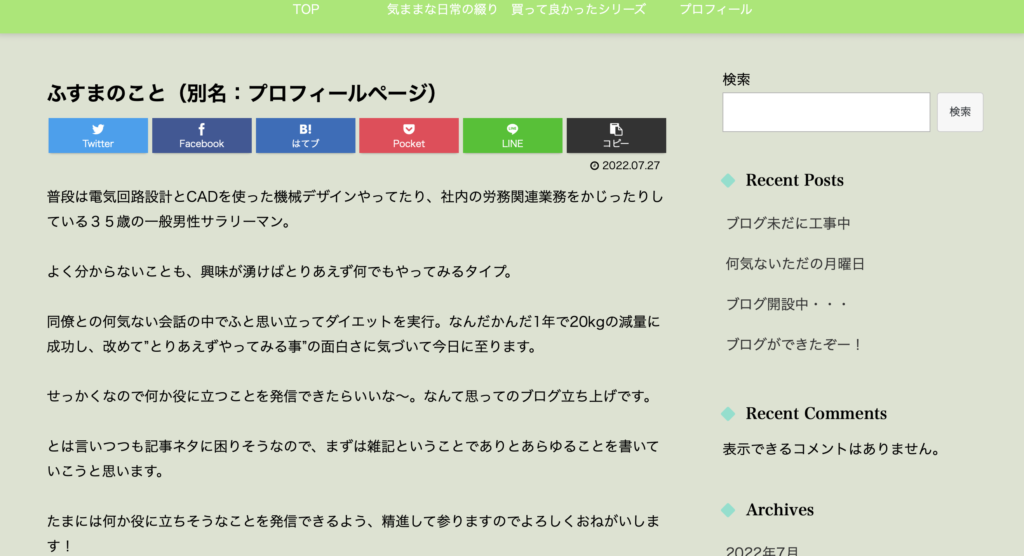
もう一つは専用のページを作る方法 ↓(こんな風に

今回私は後者の専用ページに置く方を選びましたので、その方法を書いていきます。 TOPのメニューから専用ページに飛ぶのって、なんかカッコいいなって。。。 (TOPページに常に自己紹介を置くのも小っ恥ずかしい/// というかゴチャゴチャするなと…
で、やり方は”固定ページ”を作って、そのページへの”リンクを貼る” でした。
そうです。この”固定ページを作る”とか”リンクを貼る”というやり方がわからなくて悶々としましたので、書き記しておきます。
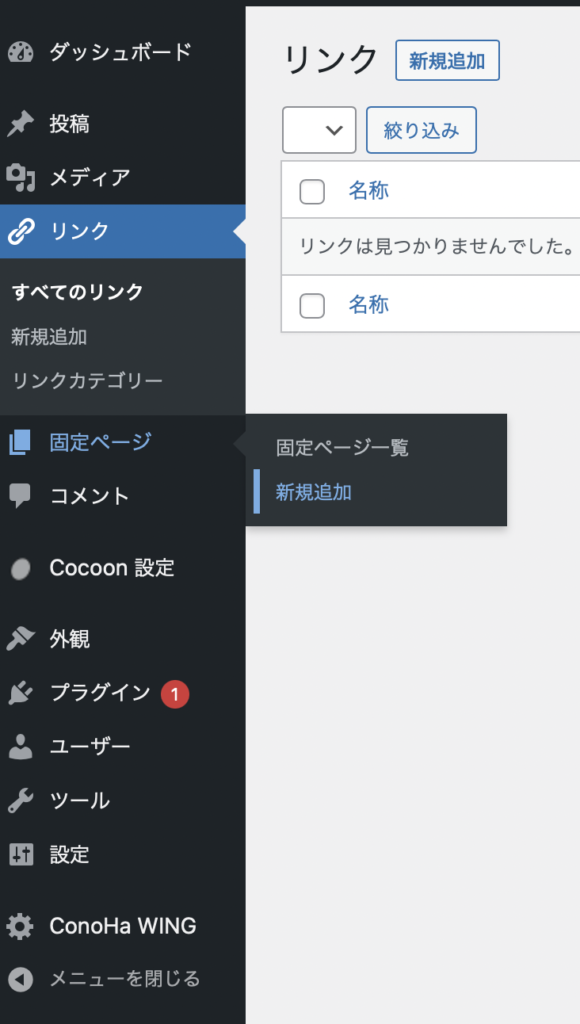
■ステップ1・・・固定ページを作る。(記事ではなく一つのページを作るイメージ 左側のWordPressメニュー内の 固定ページ>新規追加 をクリックしてページを作る。 で、出来上がったら”公開”にしておく。

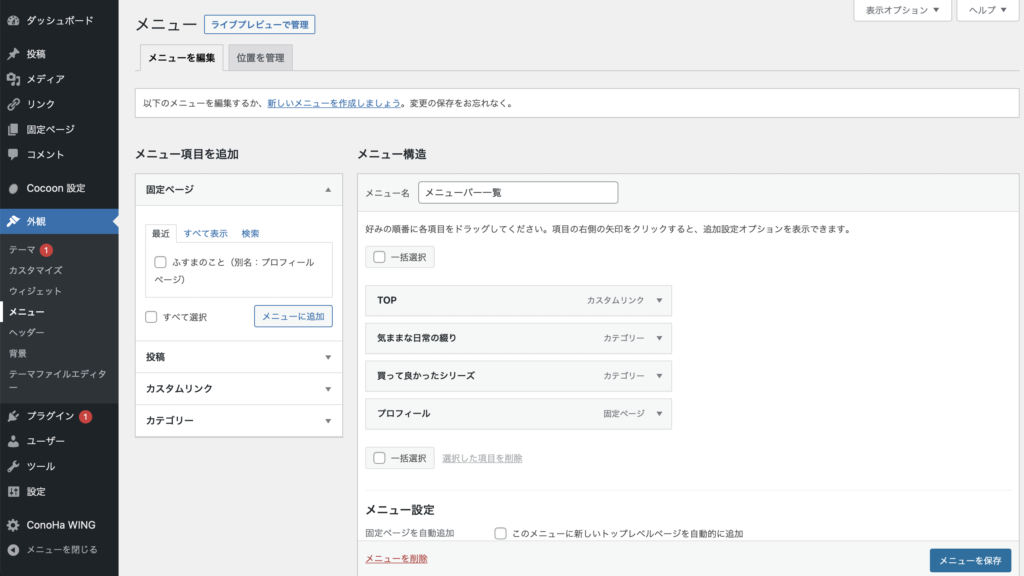
■ステップ2・・・固定ページへのリンクをメニューに追加する。 左側のWordPressメニュー内の 外観>メニュー をクリック。 メニュー項目を追加の下に”固定ページ”,”投稿”,”カスタムリンク”,”カテゴリー”と、4つ項目が並んでいるので、固定ページのタブをクリック。 中にステップ1で作った固定ページがいるので、チェックマークを付けて”メニューに追加”をクリック。右側のメニュー構造の方に反映されるので”メニューを保存”をクリック。

■ステップ3・・・自分のブログページのメニュー欄にプロフィールページへのリンクが出来ているので、確認してニッコリする。
以上でプロフィールページが完成しているはずです!
WordPressというものを初めて触ったもんで、ここまで行き着くのに随分かかってしまいました。。が、これで晴れて私のページにもプロフィールが追加されました!
一歩一歩ね、マイペースに完成させていけばいいのさぁ〜〜なんて言い聞かせながら四苦八苦==; でも、できた時の達成感は大きいですね。こればかりは初心者の特権です!
以上!
思いのほか記事を作るのに時間がかかりましたね。1記事3時間くらいとはどこかで聞きましたが、ちゃんと書いてると本当にその位かかっちゃいますね。書いてるとあっという間に時間が過ぎてしまう!
誰かの役に立ったらいいな! …〆 ふすま




コメント